最近一个月都在专心做unity3d的斗地主游戏,从早到晚,最后总算是搞出来了,其中的心酸只有自己知道。最近才有功夫闲下来,还是学习学习之前的老本行——asp.net,现在用.net做项目流行MVC,而不是之前的三层,既然技术在更新,只能不断学习,以适应新的技术潮流!
创建MVC工程
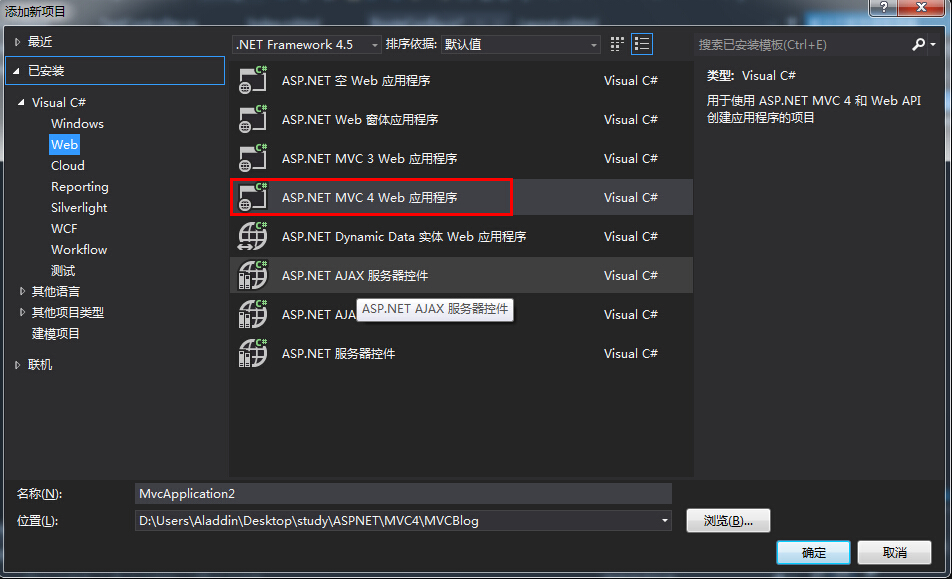
1.打开Visual studio2012,新建MVC4工程
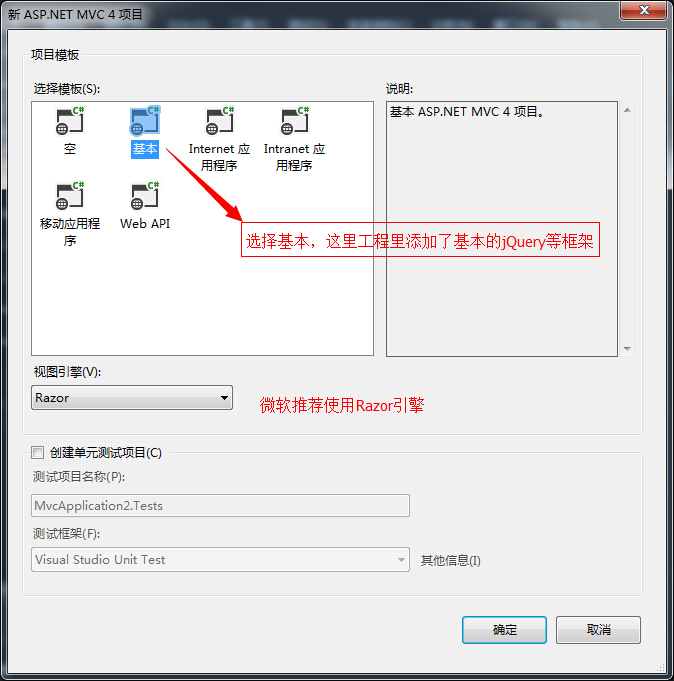
2.选择工程属性,创建MVC工程
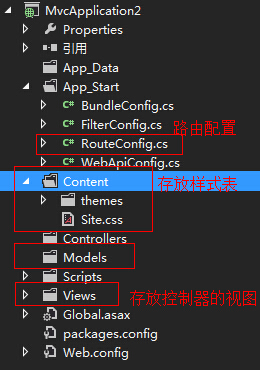
3.生成工程的目录
App_Start:启动文件的配置信息,包括很重要的RouteConfig路由注册信息
Content文件放置样式文件
Controllers文件夹用来放置控制器
Scripts文件夹系统自动创建了jquery文件
Views文件夹放置控制器的视图文件
4.RouteConfig文件
[csharp]
<span style="font-size:14px;">routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}", //controller目录下的,action匹配Controllers目录下actionresult,id是一个可写参数
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } //默认启动项HomeController下的Index
);</span>
这个文件是路由注册文件,配置默认启动项,这里指定的controller是HomeController,actionResult是Index,id可写可不写。
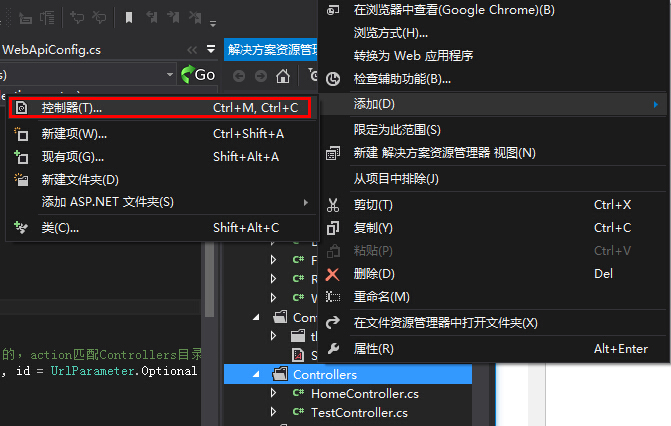
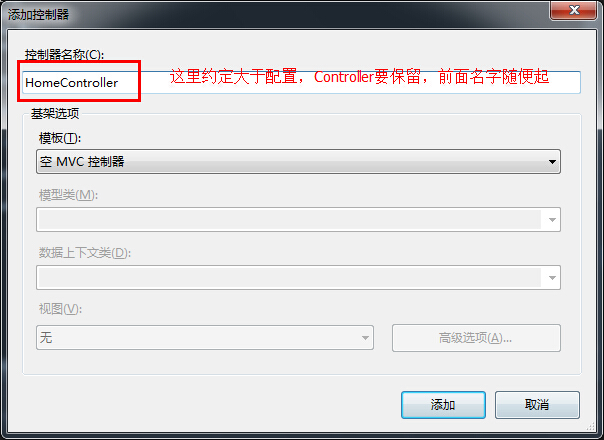
5.新建控制器
在Controllers文件夹右击->添加->控制器,保留Controller,取名HomeController
点击添加,则创建成功。
查看生成的HomeController控制器
[csharp]
public ActionResult Next()
{
return View();
}
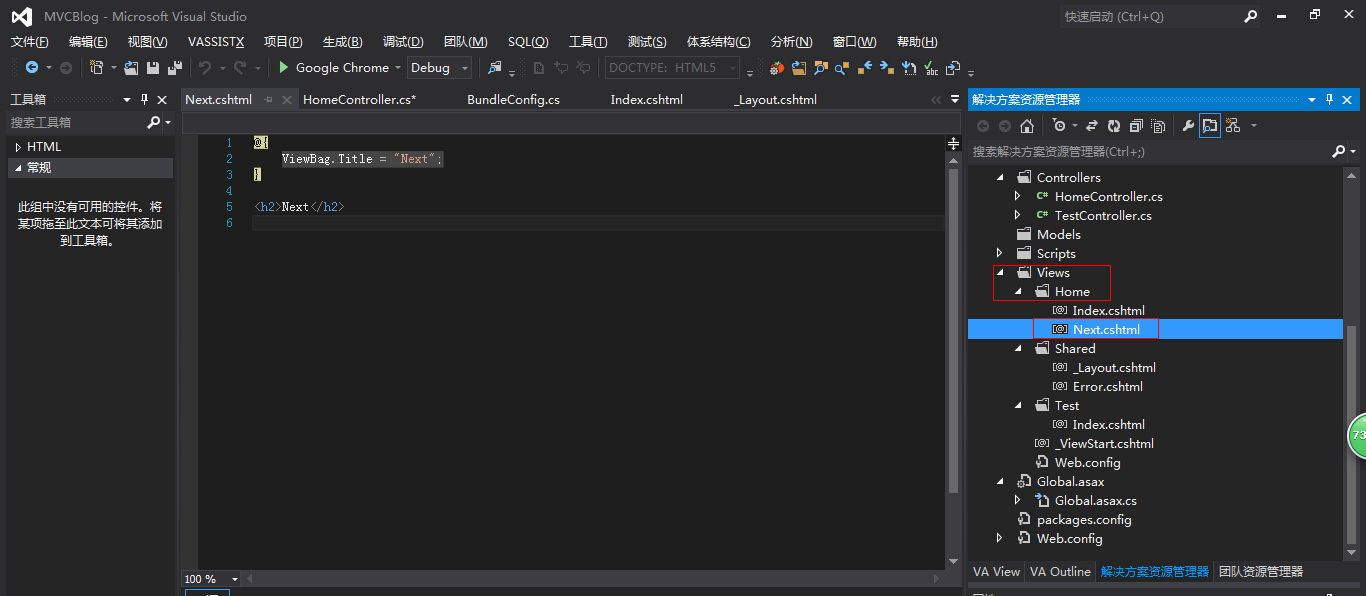
6.新建控制器视图
在上面的ActionResult里面右击鼠标,添加视图,名字要跟方法名一致。
然后在Views文件夹下自动生成一个该控制器的视图
微软做的太贴心了,哇咔咔!
7.在控制器中添加代码,在视图中显示出来
我们在控制器Index方法中添加如下代码,传递到view中
[csharp]
public ActionResult Index()
{
ViewBag.joy = "姓名:";
ViewBag.name = "丁小未";
ViewData["data"] = "大家来学学ASP.NET MVC4吧!";
return View();
}
[csharp]
@{
ViewBag.Title = "Index";
}
<h2>我的信息</h2>
<a href="http://blog.csdn.net/dingxiaowei2013">学无止境的专栏</a>
<br/>
@ViewBag.joy
<br/>
@ViewBag.name
<br/>
@ViewData["data"]
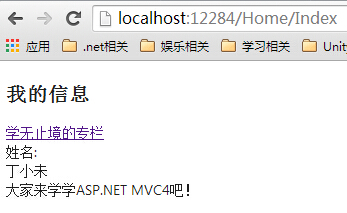
8.查看运行效果
由于默认的路由注册,所以这两个url效果是一样的。

如果我们运行其他的view也是可以的,访问HomeController下的NextAction视图
也可以访问其他控制器的Action视图
欢迎关注我的
==================== 迂者 丁小未 CSDN博客专栏=================
MyQQ:1213250243 我的
Unity QQ群:375151422,858550,6348968 cocos2dx QQ群:280818155
====================== 相互学习,共同进步 ===================